Mastering Website Architecture is essential for building efficient, scalable, and user-friendly websites. It involves designing a robust structure that ensures seamless navigation, optimal performance, and easy maintenance. A well-planned architecture organizes content, streamlines workflows, and enhances user experience, making it a critical aspect of web development.
To succeed in mastering website architecture, developers must consider factors like responsive design, SEO optimization, and integration of advanced technologies. Prioritizing these elements ensures the website is future-ready and adapts to evolving user needs. Ultimately, Mastering Website Architecture lays the foundation for digital success by delivering a strong, scalable, and impactful online presence.

This structure is known as website architecture, and it can significantly impact your website’s performance, rankings, and conversion rates. In this article, we will explain what mastering website architecture is, why it matters for SEO and UX, and provide 10 actionable strategies to improve your site’s structure.
What Is Website Architecture?
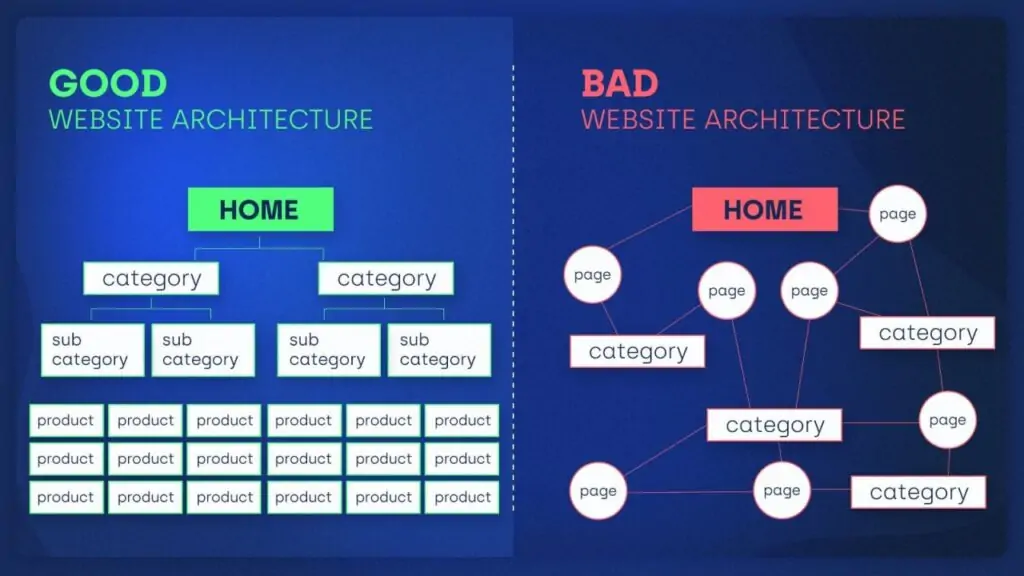
Website architecture refers to the way a website’s pages are structured, organized, and connected to create a hierarchy. It encompasses how different pages relate to one another, how information flows through the site, and how users and search engines navigate through the content.
Website architecture affects everything from ease of navigation and user engagement to how search engines like Google crawl and index the site.
Good website architecture ensures that:
- Users can quickly and easily find the information they need.
- Search engines can efficiently crawl the site and understand the hierarchy and importance of various pages.
- Important pages are accessible within a few clicks, and link equity (ranking power) is distributed effectively across the site.
In contrast, poor website architecture can lead to confusing navigation, slow load times, and low search engine visibility, ultimately resulting in a higher bounce rate and lower rankings.

Let’s explore some best practices to improve your website architecture and boost both user experience and SEO.
Website Architecture Best Practices
1. Create a Simple Top-Level Navigation Menu
Your website’s top-level navigation (also called the main navigation) is the menu that appears at the top of your site and serves as the primary way users and search engines access your content. Keeping it simple and easy to use is crucial.
Best Practices:
- Limit the number of items in the top-level navigation menu to avoid overwhelming visitors.
- Focus on high-priority pages like product categories, services, blog, and contact information.
- Use clear, descriptive labels for each menu item to help users and search engines understand what they’ll find on the linked pages.
For example, if you run an eCommerce site, your top-level navigation might include categories like “Clothing,” “Accessories,” “Sale,” and “New Arrivals.” This makes it easy for users to find what they’re looking for and allows search engines to prioritize the most important sections of your site.
2. Keep Your URLs Simple and User-Friendly
URL structure is a small but significant component of website architecture. Clean, simple, and descriptive URLs not only make your site easier to navigate but also help search engines understand the context of your pages.
Best Practices:
- Keep URLs short and concise, avoiding unnecessary parameters or session IDs.
- Include relevant keywords in your URLs to make them SEO-friendly.
- Use hyphens to separate words rather than underscores or spaces. For example, use
/best-cooking-recipesrather than/best_cooking_recipesor/bestcookingrecipes.
Simple and descriptive URLs are more likely to be clicked on by users and indexed by search engines, which can improve both user experience and rankings.
3. Model Your Website Architecture After the Top Players in Your Industry
One effective strategy to improve your website architecture is to study the top-performing websites in your industry. These sites are often designed with user experience and SEO in mind, making them great models to follow.
Best Practices:
- Analyze how competitors organize their main navigation and subcategories.
- Study their internal linking structure to understand how they distribute link equity across the site.
- Pay attention to how they use breadcrumbs, sitemaps, and URLs to enhance user experience and SEO.
By learning from industry leaders, you can apply proven strategies to your own site architecture and boost its performance.
4. Keep Your Website Consistent
Consistency in website design and architecture is essential for both users and search engines. A consistent layout helps users navigate the site more easily, while search engines can better understand and index your pages when there is a clear structure.
Best Practices:
- Use the same design and navigation elements across all pages.
- Keep internal links consistent and logical, ensuring that important pages are linked from multiple relevant sections.
- Use consistent URL structures, headers, and navigation labels across your site.
Consistency leads to a more cohesive experience for users and makes your site easier for search engines to crawl and index, improving its overall visibility and performance.
5. Implement the Pillar-Cluster Internal Linking Model
One of the most effective ways to structure your website content for SEO is by using the pillar-cluster model. This internal linking strategy groups related content around a central “pillar” page and links all relevant “cluster” content back to it.
Best Practices:
- Pillar pages are comprehensive, high-level guides or resources that cover broad topics. For example, a pillar page could be about “SEO Optimization.”
- Cluster pages are more specific pieces of content that dive deeper into subtopics related to the pillar page, such as “Technical SEO” or “Link Building.”
- Internally link all cluster content back to the pillar page, and link the pillar page to relevant cluster content. This helps search engines understand the relationship between different pages and can improve rankings for your most important topics.
The pillar-cluster model is an excellent way to organize your content and ensure that link equity is spread evenly across your site, boosting SEO.
6. Provide Access to Most of Your Website’s Pages in 3-4 Clicks
Users and search engines should be able to access any page on your website within three to four clicks. A shallow site structure (i.e., fewer clicks to reach deeper content) enhances user experience and allows search engines to index pages more efficiently.
Best Practices:
- Organize your content hierarchically, with the most important pages at the top of the structure and less critical pages further down.
- Use internal links strategically to reduce the number of clicks needed to reach key pages.
- If you have a large website, consider using drop-down menus in your main navigation to provide direct access to important subcategories.
A shallow site structure improves user engagement, as visitors are more likely to stay on your site when they can easily find what they’re looking for. It also improves crawlability, allowing search engines to access and index more pages quickly.
7. Use Breadcrumbs
Breadcrumbs are navigational aids that show users where they are within your site’s hierarchy and provide links to higher-level pages. They improve both user experience and SEO by making your site easier to navigate and allowing search engines to better understand your site’s structure.
Best Practices:
- Place breadcrumbs at the top of each page, usually just below the main navigation.
- Use breadcrumbs that reflect the actual structure of your site. For example, a breadcrumb trail for an eCommerce product page might look like this: Home > Clothing > Men’s Shirts > Casual Shirts.
- Make sure each breadcrumb link is clickable, allowing users to quickly navigate back to higher-level pages.
By making it easier for users to understand where they are and navigate to other sections of your site, breadcrumbs can enhance both usability and SEO.
8. Create an HTML and XML Sitemap
Sitemaps are essential tools for improving website architecture, especially when it comes to SEO. They provide search engines with a map of your site’s structure, ensuring that all pages are crawled and indexed effectively.
- HTML Sitemaps: These are user-facing sitemaps that provide a list of all the pages on your site. They help visitors navigate the site, especially when they’re looking for something specific.
- XML Sitemaps: These are designed for search engines and contain a list of all the URLs on your site that you want to be crawled and indexed. Submitting an XML sitemap to search engines like Google ensures that all important pages are discovered.
Best Practices:
- Keep your XML sitemap updated as you add or remove pages from your site.
- Submit your XML sitemap to Google Search Console and Bing Webmaster Tools.
- Use an HTML sitemap to improve navigation for users, especially on larger sites.
By using both HTML and XML sitemaps, you ensure that both users and search engines can easily navigate and understand your site.
Upgrade Your Website Architecture and Improve Your SEO
Improving your website architecture isn’t just about creating a more user-friendly site; it’s also a powerful way to enhance your SEO performance.
By following the best practices outlined in this article, you can create a site that is easier for users to navigate, easier for search engines to crawl, and better optimized for search engine rankings.
Here are a few key benefits you’ll experience by upgrading your website architecture:

- Improved Crawlability and Indexation: A well-organized site is easier for search engine bots to crawl and index, ensuring that all important pages are discovered and ranked.
- Enhanced User Experience: A logical and consistent site structure makes it easier for users to navigate your site, find the information they need, and stay engaged.
- Better Link Equity Distribution: A solid internal linking strategy (such as the pillar-cluster model) ensures that link equity is distributed across your site, helping important pages rank higher.
- Faster Load Times: By simplifying your site’s structure and reducing unnecessary elements, you can improve page load times—a key ranking factor for Google. You can use Google’s PageSpeed Insights tool to check your website’s current speed.
- Higher Conversion Rates: A well-organized site can lead to higher engagement, lower bounce rates, and more conversions, as users are more likely to find what they’re looking for quickly and easily.
Closing Remarks
Website architecture is the backbone of a successful website. It impacts everything from SEO performance to user experience and conversion rates. By creating a simple, consistent, and well-organized site structure, you can improve both the discoverability of your content by search engines and the ease of navigation for users.
By implementing the strategies outlined in this article—such as simplifying your top-level navigation, using breadcrumbs, and implementing the pillar-cluster model—you can upgrade your website architecture and set your site up for success.
Keep in mind that website architecture isn’t a one-time task; it requires ongoing maintenance and updates as your site grows and evolves. In the end, investing time and effort into improving your website architecture will pay off in higher search engine rankings, increased traffic, and a better overall experience for your users.


![How to Use LinkedIn for Business [2025 Guide]](https://technaseer.com/wp-content/uploads/2025/02/download-300x156.png)

![How to Build a LinkedIn Marketing Strategy [Free Template]](https://technaseer.com/wp-content/uploads/2025/02/1696446402112-300x169.jpeg)

